Le dimensioni della testata Facebook: mobile e desktop (aggiornato 2024)

Le dimensioni dell'immagine di testata e copertina delle pagine Facebook, adatte alla visualizzazione mobile e desktop. Scarica il template in png. Aggiornato al 2024.
Scegliere le dimensioni perfette per la testata di una pagina Facebook è sempre complicato per via della moltitudine di device nei quali sarà vista dai nostri utenti: desktop, mobile, tablet. Per non parlare delle definizioni di ogni schermo dei device mobili, della differenza tra Android e iPhone.
Qual è la dimensione perfetta per l’immagine di testata Facebook?
Facebook non aiuta molto con le istruzioni standard per le immagini di testata:
- Viene visualizzata con una larghezza di 820 pixel e un’altezza di 312 pixel sui computer e con una larghezza di 640 pixel e un’altezza di 360 pixel sugli smartphone;
- Deve avere una larghezza minima di 400 pixel e un’altezza di almeno 150 pixel;
- Si carica più velocemente in formato JPG sRGB con una larghezza di 851 pixel e un’altezza di 315 pixel e se le dimensioni del file sono inferiori a 100 kilobyte.
Spesso quindi un’immagine di testata Facebook che su desktop viene mostrata in maniera perfetta, sui device mobili viene “tagliata” automaticamente dal social network nascondendo informazioni vitali o rovinando l’equilibrio grafico dell’intera testata.
Perché è importante prevedere un’immagine di testata Facebook adatta al mobile?
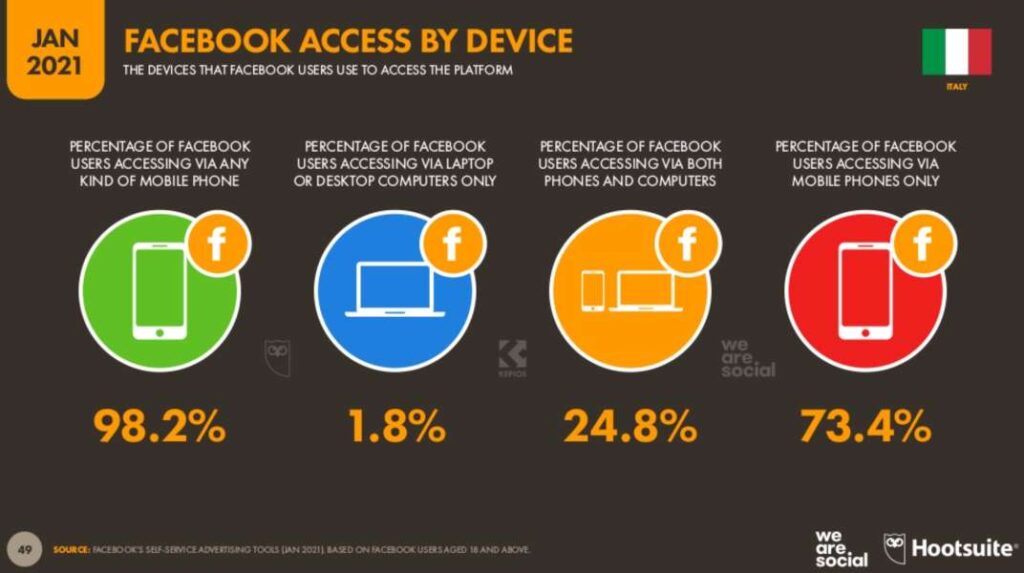
We are social pubblica periodicamente, in collaborazione con Hootsuite, un documento essenziale per chi lavora con i social network: il Global Digital Report. Si tratta della bibbia mondiale sull’uso dei social da parte degli utenti: copertura internet e internet veloce, abitudini, consumo, piattaforme più visitate, tempi di connessione e fruizione, device utilizzati.
Prendiamo ad esempio gli ultimi dati italiani, alla pubblicazione del post, relativi all’edizione 2021. Soffermiamoci sull’uso di Facebook da parte degli utenti italiani:

Il 73,4% degli utenti Facebook italiani utilizza esclusivamente lo smartphone per connettersi alla piattaforma, il 24,3% utilizza sia un computer fisso (o portatile) che cellulare.
È quindi fondamentale disegnare una testata Facebook che sia compatibile sia con le visualizzazioni da desktop che da cellulare.
Le dimensioni perfette per la copertina Facebook: desktop e mobile possono coesistere.
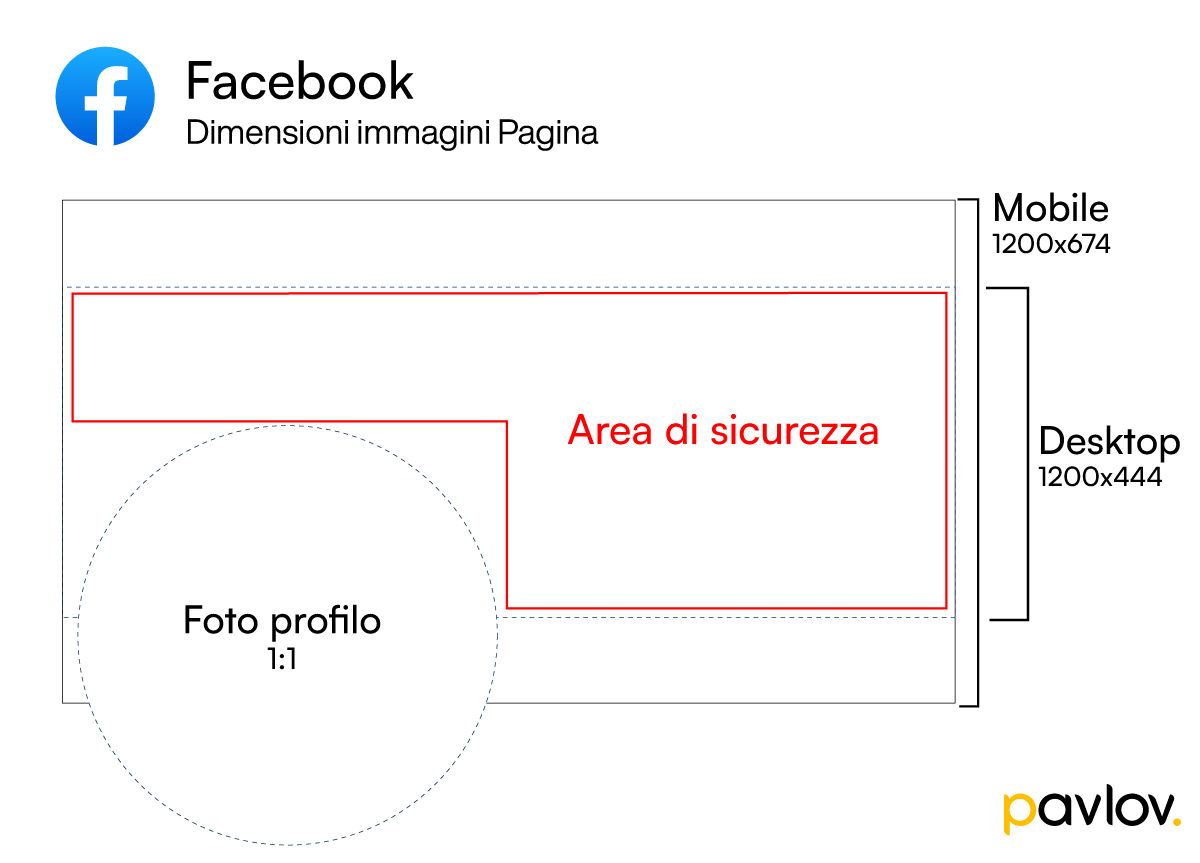
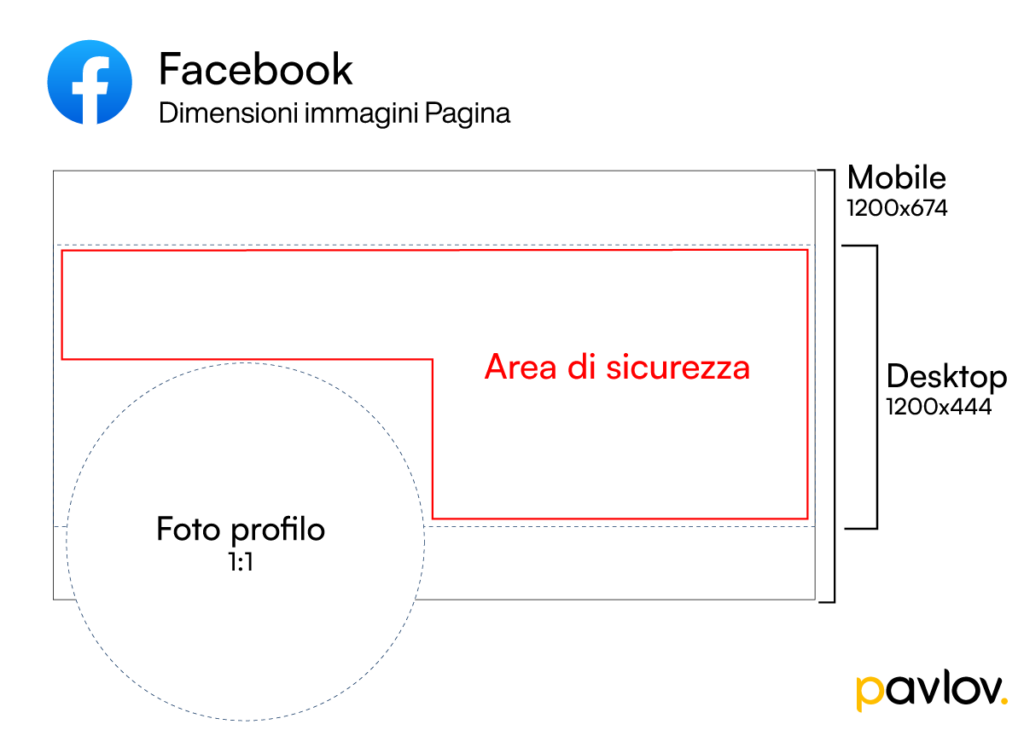
Abbiamo preparato un template grafico che spiega in maniera molto intuitiva come ragiona Facebook al momento di elaborare la vostra immagine di testata sui diversi device di visualizzazione. In pratica, partendo da un’immagine con rapporto di dimensioni di 16/9, seleziona e privilegia la fascia centrale, che verrà vista correttamente sia su desktop che su mobile, a discapito di due strette strisce in alto e in basso, che compariranno a chi accede alla vostra pagina da mobile.
Il trucco per ritagliare correttamente un’immagine di testata Facebook per le visualizzazioni da mobile e desktop.
La vostra immagine di copertina su Facebook quindi dovrà poter “vivere” esclusivamente con le informazioni contenute nella fascia centrale, nel template che trovate in basso è la fascia colorata in bianco.

Le dimensioni delle immagini per i layout per Facebook: 5 template per le nuove pagine
Sulle due strisce in alto e in basso invece non dovete inserire nessun elemento fondamentale per la lettura della testata Facebook nel suo complesso (testi, call to action) ma prevedere esclusivamente elementi grafici di “chiusura” della testata, sacrificabili quindi nella visualizzazione da desktop.

Le dimensioni perfette per l’immagine di testata Facebook su desktop e mobile (aggiornato al 2024)
- Larghezza e altezza complessiva: 1200x674px (già Retina);
- Fascia ingombri per desktop: 1200x444px
Cliccate qui per scaricare il template dell’immagine di testata e copertina Facebook adatta per mobile e desktop in formato PNG trasparente (aggiornato al 2024).
Quindi ora cosa dovete fare per ottenere la vostra immagine di testata Facebook adatta sia ai cellulari che alla visualizzazione desktop?
- Scaricate il template qui in alto;
- Create un nuovo progetto su canva, sulla vostra piattaforma di grafica basica su cloud preferita o nel vostro programma di grafica, delle dimensioni, delle dimensioni di 1200×674 pixel;
- Inserite il template sul vostro progetto, è in png quindi già trasparente, e giocate con i livelli per disegnarci sopra la vostra grafica di testata Facebook;
- Cancellate o rendete totalmente trasparente il livello contenente il template di copertina Facebook responsive;
- Salvate il vostro progetto e pubblicatelo come copertina sulla vostra pagina Facebook. Ci potranno essere dei margini di errore in verticale di uno o due pixels, ma nulla che possa inficiare il risultato finale.
- Godetevi la vostra nuova testata Facebook adatta sia agli smartphone, che ai teblet che alla visualizzazione desktop!

Tutte dimensioni delle immagini e dei video su Instagram: una guida aggiornata al 2024
Per scrivere questo post siamo partiti dalle informazioni sempre molto utili di Luisem, attualizzandone il contenuto sulla base delle informazioni sul mercato italiano diffuse da We Are Social e sulla nostra esperienza.
Quali sono invece le dimensioni delle immagini dei post, dei video (sul feed, nei reels e nelle storie) dei contenuti su Instagram? Sul nostro blog trovi l’approfondimento dedicato: le dimensioni delle immagini e dei video su Instagram (aggiornamento 2024).